La beta del nuovo sito del Guardian

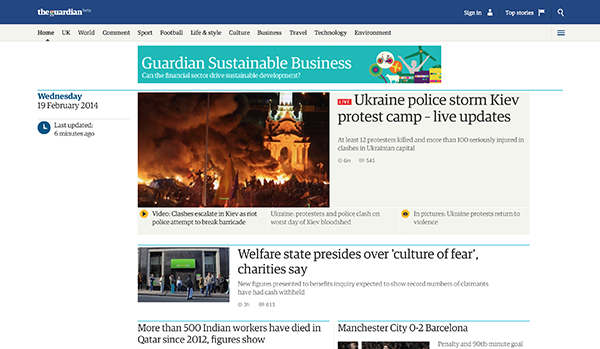
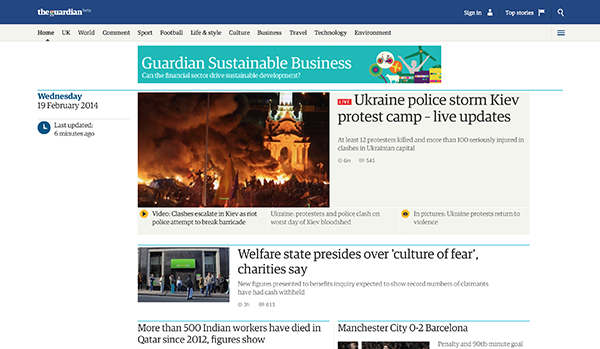
La nuova grafica, in versione beta, del migliore quotidiano europeo. Definitiva.

La nuova grafica, in versione beta, del migliore quotidiano europeo. Definitiva.
Chris Pattle è riuscito a disegnare alcuni personaggi dei Simpson sfruttando tutta la potenza dei CSS.
CSS è l'acronimo di Cascading Style Sheets, ovvero fogli di stile a cascata, ed è il linguaggio usato per definire la formattazione dei documenti HTML, XHTML e XML delle pagine web.

Mashable ha deciso di svecchiare le sue pagine con un nuovo layout più coerente e orientato all'esperienza social e al responsive webdesign. Il primo impatto è ottimo.
Much has changed since we launched our previous Mashable design.
Social networks have evolved beyond personal updates to become venues for news discovery. Mobile phones and tablets have become an increasingly popular way to read Mashable on the go. Meanwhile, modern web browsers now let us make websites that work more like apps.
What's more, we've seen the rise of visual social networks -- from Pinterest to Instagram, we're now all accustomed to sharing content that goes beyond the standard status update.
When building the new Mashable, we separated our aims into three categories that reflect our audience's needs: Mobile, Social and Visual.

Il nuovo redesign del sito di aste più famoso al mondo è tutto un rincorrere Pinterest. Social shopping.

Il Corriere nei minuti successivi al sisma si presentava con una versione light - per sopperire al traffico eccessivo - decisamente migliore rispetto al design tradizionale.

Se le fortune di Google+ sono ancora tutte da prevedere è già chiaro che il social network della grande G lascerà in dote un segno tangibile nelle interfacce dell'azienda.
Oggi si parla del prossimo redesign di YouTube.
E così alla fine Adobe ha deciso di gettare ufficialmente la spugna con Flash sui dispositivi mobili.
Ancora una volta Apple detta una linea e il resto del mondo insegue, non senza un qualche ritardo.
Our future work with Flash on mobile devices will be focused on enabling Flash developers to package native apps with Adobe AIR for all the major app stores. We will no longer adapt Flash Player for mobile devices to new browser, OS version or device configurations. Some of our source code licensees may opt to continue working on and releasing their own implementations. We will continue to support the current Android and PlayBook configurations with critical bug fixes and security updates.
Uno sguardo ragionato sull'evoluzione del web design attraverso i CSS.
After years of promise, CSS3 has finally arrived in style (if you'll pardon the pun). It's added a whole new array of tools to our front-end toolbox, giving us rounded corners, gradients, opacity, transformations, transitions, animations and much more. But now that we have the fun stuff, the eye candy, what's next?
The next problem for CSS3 to address will be layouts. Until now we've got by with floats, relative positioning and negative margin tricks, but we still have to work incredibly hard to produce anything beyond the fairly standard two- to three-column layouts.
The W3C and the browser makers are aware of this problem, and working on a range of solutions. Chief among them (you may be surprised to learn) is the Internet Explorer team. IE10 looks set to herald an exciting new era of CSS layouts, making possible rich, dynamic and eye-catching websites that were previously beyond our reach.
In this article I'm going to take a look at the various layout methods that are at different stages of development, from the well-implemented to the purely theoretical. Perhaps not all of these will make it to the stage where we're able to use them (or, at least, not in their current form), but it's worth taking a look to see where the future lies.

Il sito del giornale sportivo più letto d'Italia inaugura la nuova grafica, con un'interfaccia decisamente più razionale. Sulla scelta della combinazione dei colori mi resta più di un dubbio.