Innovation Portfolio
Raccontare eventi e storie attraverso infografiche interattive è il fiore all'occhiello del New York Times.
Ora tutto questo straordinario materiale è raccolto in un unico sito di design giornalistico: Innovation Portfolio.
Raccontare eventi e storie attraverso infografiche interattive è il fiore all'occhiello del New York Times.
Ora tutto questo straordinario materiale è raccolto in un unico sito di design giornalistico: Innovation Portfolio.

Il funereo restyling crisis-style del Sole 24 Ore.
Piccola rivoluzione grafica sul sito di Repubblica.
Nuovi menu e una impaginazione più razionale.
Restano gli irrinunciabili boxini morbosi. Resta l'invadente gestione della pubblicità.
Twitter sta preparando un radicale restyling della sua interfaccia grafica.
Mac Slocum: How is HTML5 different than HTML as we currently know it?
Eric Meyer: It's really the HTML we're all used to plus more elements. But that's the 80/20 answer. HTML5 adds new elements for things like sections of a document and articles, and figures and captions for figures. So it covers things that a lot of us do all the time, like create «div class="figure"» and then «p class="caption"» inside of that to go along with an image. Now there's just an element called "figure" and you insert an image and you have an element after that called "caption." There's been an attempt to look at what people are doing. What class names are people using over and over again? What structures are they setting up over and over again? Because HTML doesn't have elements that directly address those. The HTML5 spec also attempts to very precisely and exhaustively describe what browsers should do in pretty much any given circumstance. Older HTML specifications would simply say: "These are the elements. These are the attributes. Here are some basic parsing rules. Here is what you're supposed to do if you encounter an error." HTML5 has these really long algorithms that say: "Do this, then this, then this, then this. And if you hit a problem, here, do this other thing." There's a lot of debate as to whether that's even a good idea. But if the vision that's encoded in those algorithms is brought out -- I'm not saying it will be, but if it is, then browsers will be a lot more interoperable. But that's the base level answer. As you push further into the more obscure corners, then the answer to "how is HTML5 different?" becomes much more complicated.Via O'Reilly Radar.

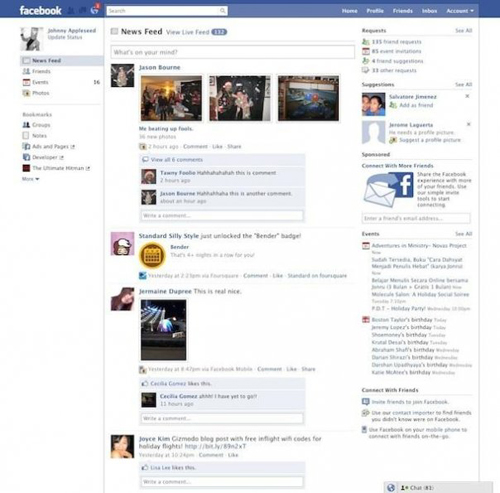
Il restyling del più popolare social network punta se tre maggiori novità.
La barre in alto e a piè di pagina, ridisegnate con ampio spazio alla ricerca. Il menu laterale ripensato in chiave Facebook Lite. Un menu account più razionale.
E' proprio la razionalità la via intrapresa da Facebook, regalando un aspetto più pulito e una esperienza di navigazione più veloce, semplice e intuitiva.
Ora non resta che - o quantomeno avere la possibilità di - epurare le restanti inutilities, poi si potrà iniziare a usarlo con profitto.
Twitter ha presentato la nuova versione mobile raggiungibile all'indirizzo http://mobile.twitter.com.
What may be a less known fact is: Lots of people access Twitter on their phones via our good ol' mobile website, and trusty 'M' has been delivering tweets faithfully. However, 'M' doesn't fully feel like Twitter, and could probably do a bit more things for you.
'M' should also be fantastically innovative - naturally the best way to do that is use our own APIs. So, the mobile team here built a brand new mobile web client from scratch, using only Twitter APIs, and we'd like to share the results with you.

Google ridisegna la sua interfaccia di ricerca, non senza buttare un'occhio al rivale Bing.
Gizmodo propone un metodo per scoprirla in anteprima.
Steve Smith dice la sua su HTML5, CSS3 e sul futuro del web design.
What's the "Future of Web Design"?
Gradients. Lots and lots of gradients. Seriously, though, I think it's taking the aspects of design, interface, and simplicity that we're learning and spreading it to other industries. I see openings all over the market for small, niche web apps that meet real needs to people in specific markets other than our own. I see us web developers and designers digging into other careers and applying our knowledge of design to solve problems in new, creative ways through web technology. And that's exciting.

Pare che il sito voluto da Brunetta per illustrare la sua riforma abbia più di un problema.